Hi Folks !
I am continuing from the last article. I guess you all are able to install the latest open source Framework for cross platform mobile app development.
Mobile applications have great dependency with us. For each and every things weather it is research, travelling, cooking, music or any kind of work, we look for mobile application in their app store. We first check ratings and reviews, then if we are satisfied, then we will go with that.
Not taking so much time , I just want to show the way to start work with Ionic Framework.
How to Create App in Ionic .
Go to command prompt. (Just go to run and type cmd, it will open command prompt)
You should keep your project folder on desktop.
1. cd Desktop
2. cd testMyApp
3. ionic platform add android
4. ionic build android
Notes:This “ionic build android” will create apk for Android.
5. ionic run android ( Run your apk in android )
Test apps in browser
6. ionic serve
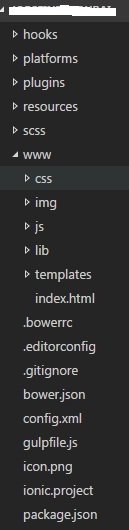
Note: x.jpg image in Project Folder Structure
Hooks: Hooks are scripts that can be triggered during build process.
They are usually used for Cordova commands and build automated processes.
Platforms:This is the folder where Android and iOS projects are created.
Plugins:This folder contains Cordova plugins.
When you initially create Ionic app some of the plugins will be installed.
Resources: This folder is used for adding resources like icon and splash screen to your project.
SCSS: Ionic core is built with Sass this is the folder where your Sass file is located.
www: Www is main working folder for Ionic developers.
Ionic gives us their default folder structure inside ‘www’ but you can always change it to accommodate your own needs.
CSS: Folder where you will write your CSS styling.
img: for images.
js : contains apps main configuration file (app.js) and AngularJS components (controllers, services, directives).
libs: libs are where your libraries will be placed.
templates: for your HTML files.
index.html: index.html as a starting point to your app.
Other files:
.bowerrc is bower configuration file.
.editorconfig is editor configuration file.
.gitignore is used to instruct what part of the app.
bower.json: bower.json will contain bower components and dependencies if you choose to use bower package manager.
gulpfile.js: gulpfile.js is used for creating automated tasks using gulp task manager.
config.xml: config.xml is Cordova configuration file.
package.json: package.json contains information about the app, dependencies and plugins that are installed using NPM package manager.
I hope you all guys get what I want to share. Feel free to ask more.